Now as you can guess from the name of my site I am usually pissed off about something. But usually it is stupid stuff that really doesn’t have anything to do with anything really. But today is something different! This probably affects many many people.
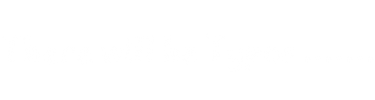
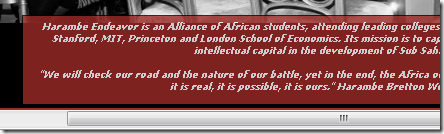
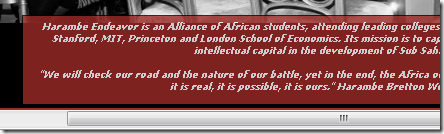
I am currently working on a website for a non profit called the Harambe Endeavor. And as part of the temporary page there is a small text blurb on the lower portion of the website that is not fully opaque. This is an opacity setting of 80%. Here is the text as it shows up in Internet Explorer versions 6, 7, and 8.

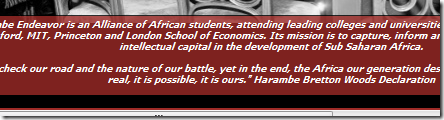
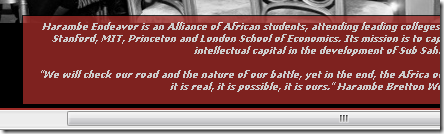
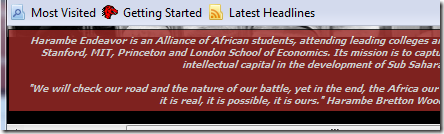
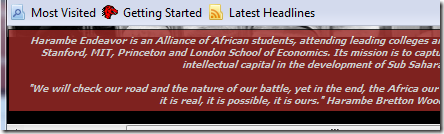
And here is the text as it appears in Firefox 3. notice anything?

The text as rendered by Firefox looks nice and smooth, very easy to read. But the text rendered by Internet explorer looks as though the computer was a 3 year old with a marker and is somewhat difficult to read.
I have scoured Google for quite some time looking for a solution to this issue but I can find none. The only option is to add this text into the site as a picture. Which I do not want to do, because a search engine can’t read a picture and also it is just tacky. I have seen multiple complaints about it on the internets but no solutions. And this problem dates back to IE 6 probably! what the hell Microsoft Internet Explorer Development Team?! You need to get your act together!
Just to let you know how much of an issue this is, I tested this website on 7 different browsers. here’s the list:
Internet Explorer 8.0.6001.18783
Internet Explorer 7
Internet Explorer 6
Safari 4.0 (530.17)
Google Chrome 2.0.172.33
Opera 9.64
Firefox 3.0.11
And the only browsers that renders text so crappily are, you guessed it, the Internet Explorer browsers. I think people need to stop using Internet Explorer so that they will get their act together and start fixing these stupid issues. Once Microsoft sees these other browsers encroaching on their market share more and more they will have to do something.
I should mention that Cleartype works perfectly when the div is not opaque but I want a translucent effect. But it seems like that will be impossible.
I think that the United States should follow Europe’s lead. In Europe it seems Windows 7 will be shipping without a browser. This means that computer manufacturers such as Dell and HP will be choosing which browsers to install based on their customers desires. I think it is safe to say that their more tech savvy customers will want Firefox or some other browser installed on their System over Internet Explorer. This type loss in market share would really light the fire under the Internet Explorer Development teams ass and maybe get things going.
Oh and another stupid issue is the way that Internet Explorer put borders around objects such as divs or tables. The border runs along the INSIDE of the table instead of the outside so when you put a picture all the way to the right of the div or table it covers the border. How stupid is that? and once again IE is the only browser that renders that way. fark! what are they trying to do to me? sheezus! oh well whatever.
Jeez I am starting to dislike our friends over in Seattle (Microsoft). Haha as I sit here typing this blog entry on Windows Live writer, on Windows Vista SP2, with IE 8 open right behind this window. GAH! they have me in their grasp! nooooooo………
If anyone happens to know a workaround other than replacing the text with an image please post it in a comment I would be eternally grateful.
whatever ya’ll. As our friend Spock would say “live long an prosper”. Peace out.